Information Design: Project #2
29.01.2021 - 19.02.2021 (Week #4 -Week #7)
Seerat Tayyab Mukhtar Qureshi - 0345576 (BDCM)
Project #2: Animated Infographic
Information design
Lectures:
There were no more lectures this week as we have covered all the required content and can now work independently on our own work.
Instructions:
Module Information Booklet
Project #2:
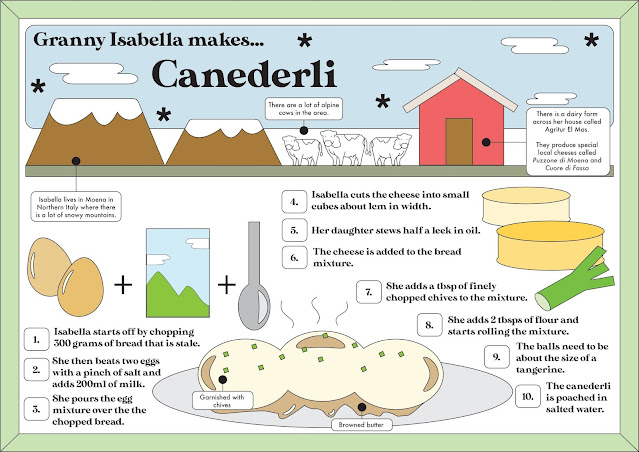
We had to use the assets from our infographic and animate it into a motion graphic style video of the recipe. The first thing I did was roughly sketch out how my video will be.
Fig 1.0: My final static poster
Fig 1.1: Video sketch
I started off by importing my composition into Adobe After Effects and setting the composition size to 1280 x 720 pixels as required.
Fig 1.2: All my layers in AE
I dragged them into my timeline window and started adding animations to them one by one.
Fig 1.3: Adding animations
Then I added some motion blur to make my animations smoother.
Fig 1.4: Motion blur
I added some masks as well to use as transitions.
Fig 1.5: Masks
I made sure all my text animated out at the same time as well.
Fig 1.6: Aligning keyframes
The last thing to do was to add an audio so I went to the website Mr. Shamsul told us about to get royalty free music. I picked a suitable audio and then exported my final video.
Fig 1.7: Final infographic video
Feedback:
Mr. Shamsul had told us all to try and use only a few different styles of animation to keep it consistent and professional and also to not entirely use the animation presets and try practice making our own animations.
Reflection:
After this project I think I am definitely a lot less scared of After Effects. I'm more confident in my ability to navigate the interface and be able to create nice animations. I am still not as comfortable with it as I am with Illustrator or Photoshop but I think I have made some progress through the exercises and this project.









Comments
Post a Comment